Getting Started #back to top
- Item Name : Bajaar - Highly Customizable WooCommerce WordPress Theme
- Item Version : V 1.0.0
- Author : XpeedStudio
- Support Desk : Get Support
First of all, Thank you so much for purchasing this theme and for
being my loyal customer.
You are awesome!
You are entitled to get free lifetime updates to this product +
exceptional support from the author directly.
Be careful while editing
the template. If not edited properly, the design layout may break
completely.
No support is provided for faulty customization.
Introduction and quick start guide. #back to
top
Thank you so much for purchasing our theme called Bajaar E-commerce WordPress Theme. Please feel free to contact us if you have questions or problems about this theme. No guarantee is provided, but we will do our best to provide you with the best possible assistance.
First Step
- Documentation - That's where you
- License - Some info's about theme licencing terms
- Dummy Content - Placeholder content for testing the theme
- SampleData - Import Data to get the exact Site as the Preview Page
- Upload - This is where all Theme files are (zipped & unzipped format)
Please read more about WordPress here
What are Parent and Child Themes?
A WordPress child theme is like an additional layer of the same theme which can be called "the working version". It gives you the chance to customize an existing theme without having to modify the theme files directly. You can activate the child theme and work on it just like a parent theme.
Any customization you do will be stored in the child theme. The child theme has a higher priority than the parent theme. So, your changes in the child theme will be reflected on your website instead of the parent theme.
Why use a Child theme?
To safeguard your work. Child themes safeguard all your customization from any possible damage future upgrades can cause. Upgrades are directly applicable to the parent theme so it does not affect your customization.
When a new version of the parent theme appears, you can safely update without having to worry about any damage to your existing customization. Because all your changes and modifications are saved in the child theme.
Besides, child themes are easy to extend and offer great flexibility. You do not need any deep coding knowledge. You can safely modify only those template files and functions that you need.
Minimal requirements:
-
- PHP 7+
- Php.ini settings:
max_execution_time = 600 upload_max_filesize = 64M post_max_size = 256M memory_limit = 512M max_input_time = -1 max_input_vars = 10000 - MySQL 5.0+
- WordPress 5+
Install Theme
Make sure you have the minimum requirement before you start the installation process.
To install the “Bajaar - WordPress Theme”, you first need to upload the theme file to your WordPress website.
You can upload and install the theme files in 2 ways:
Theme Uploader:
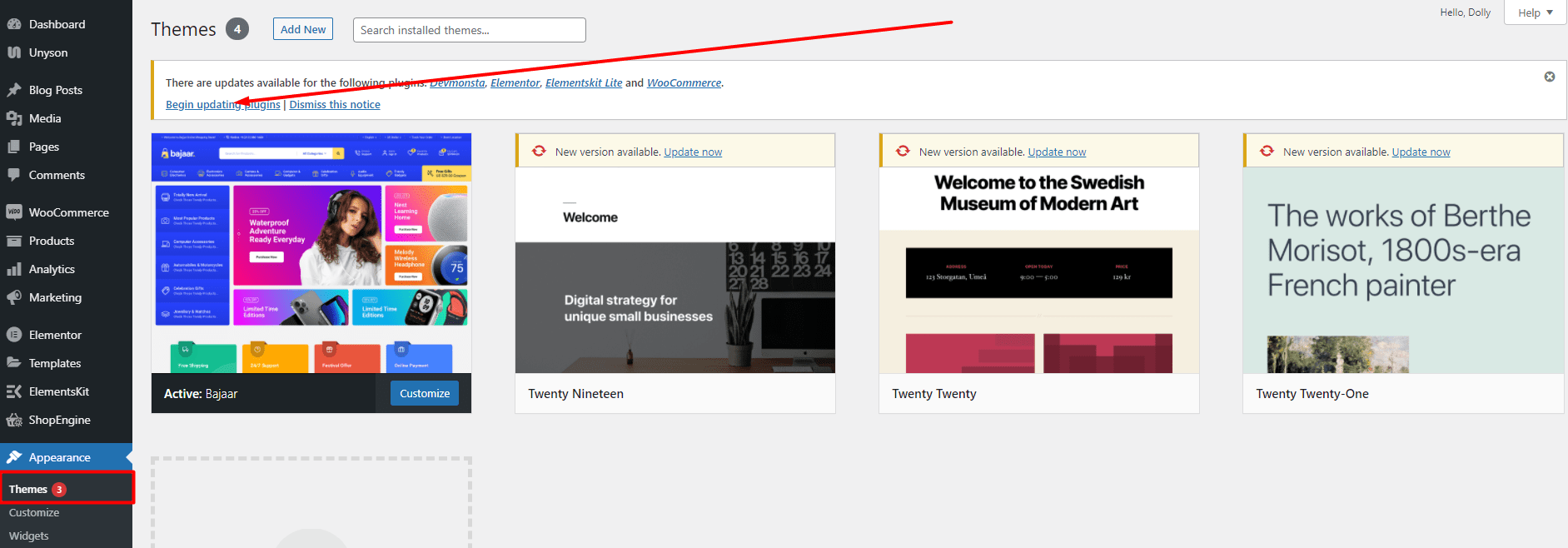
- Go to Appearance => Themes => Click Add New
- Choose the Bajaar.zip file from your computer and click install.
- After installation click activate.
FTP Upload:
- Unzip the "Bajaar.zip" file from the theme folder
- Open up your FTP manager and connect to your hosting
- Browse to wp-content/themes
- Upload the Bajaar.zip in theme folder
- Go to Appearance => Themes
- Find the Bajaar Theme and click activate
- WordPress Dashboard:
We are providing you with a video tutorial of Installing Bajaar Theme. You will also learn how to install demo content from the video.
Install Required Plugins
After activating the Digiqoletheme you will see the below window. and install all required plugins.

Import Demo Data Using XML File For Existing Site
After activating the required plugin, from the dashboard follow the below steps to import data using XML:
- Go to tools => import => WordPress => Click Install now.
- After installation, click run importer and choose the file demo_content.xml from your computer or drag and drop.
- Click the Upload file and import button and assign an author.
- To assign an author, choose an existing user from the dropdown.
- Tick the check box under Import Attachments and submit
After a few seconds, your demo data import will be done and ready to use.
To use one of the demo home pages, go to Settings=> Reading => Your homepage displays and choose A static page and select the Home page demo you want from the dropdown and save changes.
To set the demo menu, Go to Appearance => Menus => Manage Locations and Assign the Primary Menu, TopBar Menu , and Footer Menu from the respected dropdowns and save changes.
!!! Don't install Oneclick Demo content if you have an existing Site. Use Manual Demo Data XML Import for existing sites.
Oneclick Demo Content Install
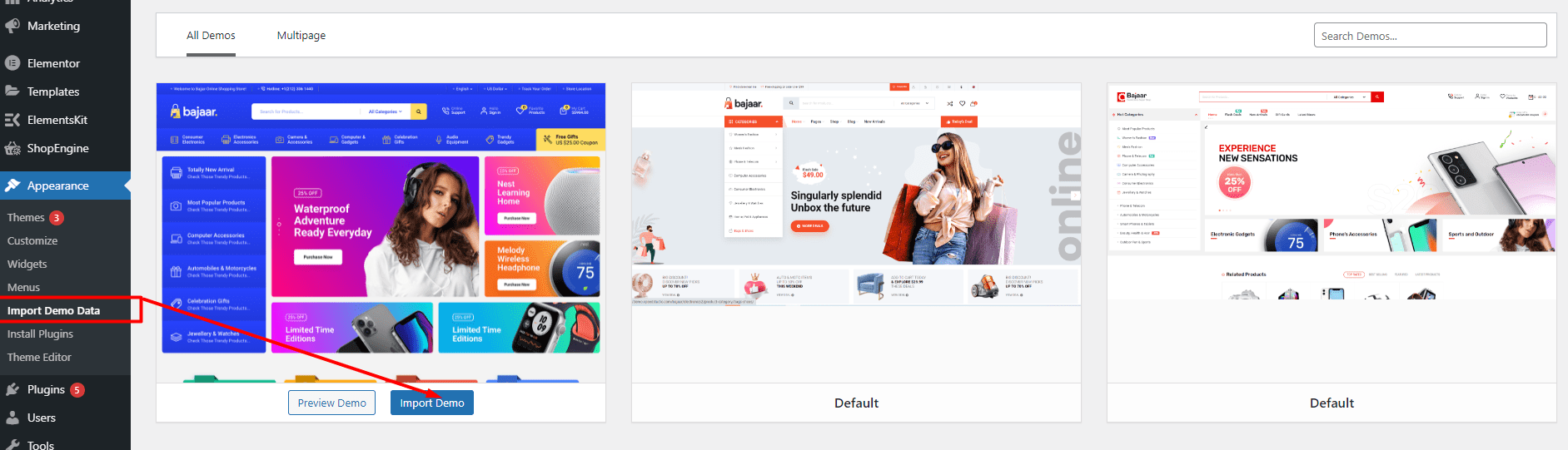
Go to Appearance => Import Demo Data => Import Demo
It may take some time to install the full demo. Be a little patient.

It will take some times to install full demo data like demo site.
Theme Update
Get notify and update theme automatically
Once you have installed one of our themes, there is an easy way to stay updated with future releases. All you need is install Envato Market plugin.
Step 1: Download the plugin from GitHub repository.
Step 2: Install this plugin into your site. It’s a easy way to install plugin.
Step 3: To establish an Envato Marketplace API connection navigate to the
Envato Toolkit page and insert your Marketplace username and secret API key
in the designated input fields. To obtain your API Key, visit your “My Settings” page on
any of the Envato Marketplaces.
Step 4: Once the API connection has been established you will see a list of themes that can be auto installed.
How to update the WordPress theme Manually
Please, follow the doc for better understand : Update Theme manually
Theme Settings
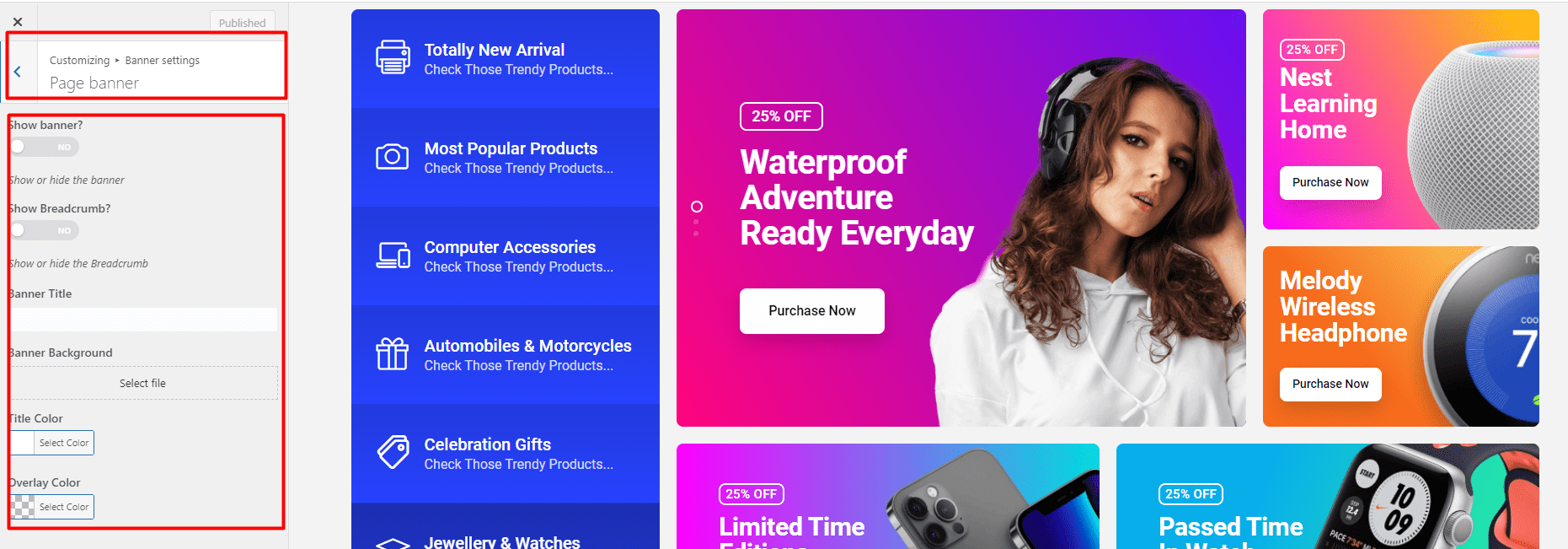
Page Banner
Go to Theme Settings =>Banner Settings =>Page Banner to find all the page related settings for each page.
- Enable Show Banner to show the banner or disable it if you don’t want a page banner.
- To show the Breadcrumb enable the Show Breadcrumb button otherwise disable it.
- You can use any custom page banner title under the Banner Title section.
- To add custom image choose file from Banner Background
- You can also change the Title Color and Overlay Color.

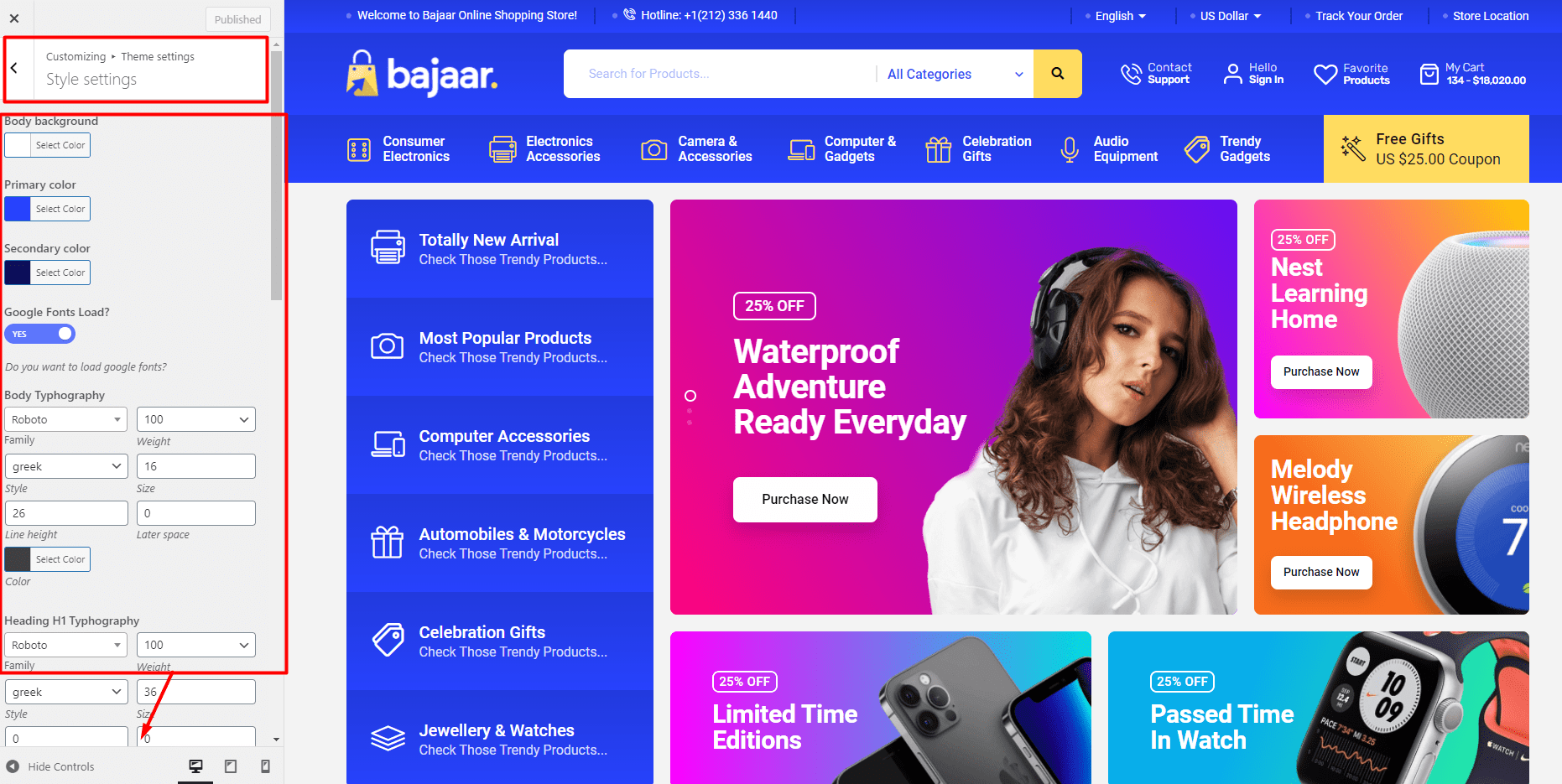
Style Settings
To change theme styles, go to Customize => Theme Settings => Style Settings
- Choose the background color of your page body under Body background
- You can also change theme Primary color and Secondary color
- Turn on Google Fonts Load option to load Google fonts otherwise disable it.
- Under Body Typography you can choose any Font Family, Weight, Style, Size, Line Height, Line Space and Color for your body text.
- You can also set up custom Font Family, Weight, Style, Size, Line Height, Line Space and Color for Heading H1,H2,H3,H4,H5, H6.

Header Settings
- Go to GO TO HEADER BUILDER to build a custom header using ElementsKit.
- To show the search button in the header, enable the Search button show option, disable it if you don’t want a search option.
Different Header Styles can be set from here.
!!! Don't enable the "Header Builder Enable" option if you have enabled the header/footer from ElementsKit > Header Footer option. It will automatically be set from ElementsKit.
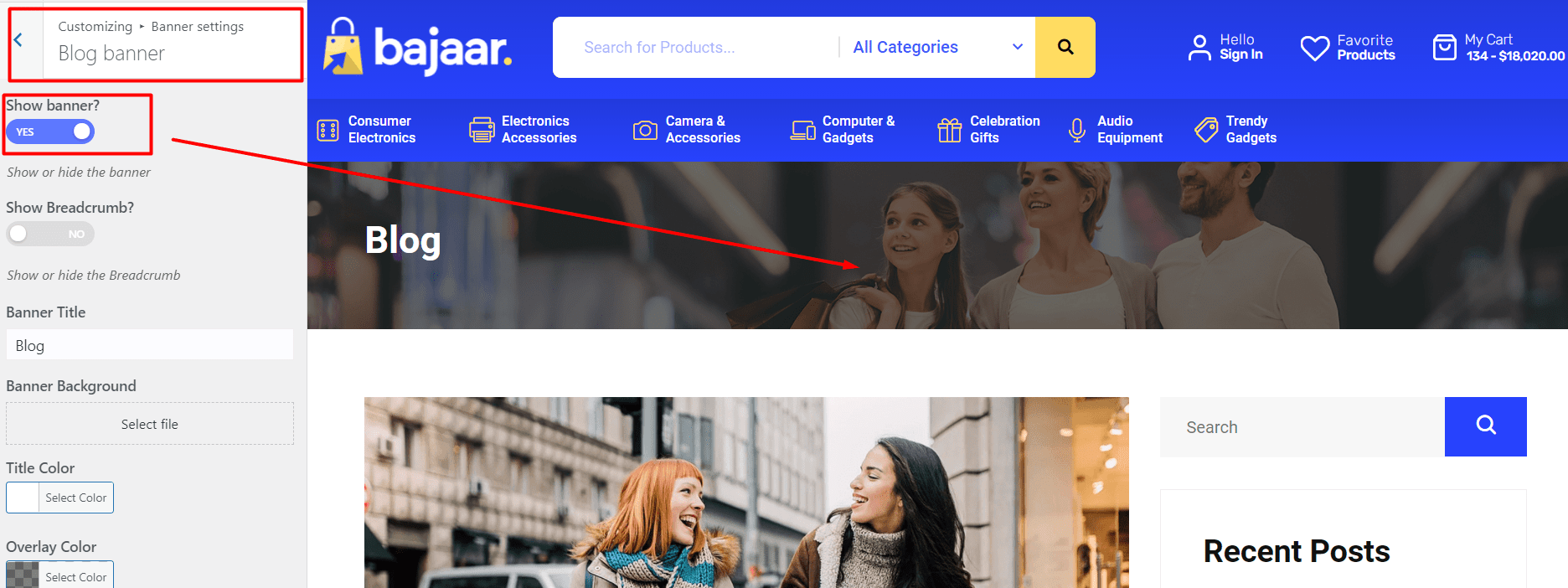
Blog Banner
Go to Theme Settings =>Banner Settings =>Blog Banner to change blog banner settings.
- Enable Show Banner to show the banner or disable it if you don’t want a blog banner
- To show the Breadcrumb enable the Show Breadcrumb button otherwise disable it.
- You can use any custom blog banner title under the Banner Title section.
- To add custom image choose file from Banner Background
- You can also change the Title Color and Overlay Color.

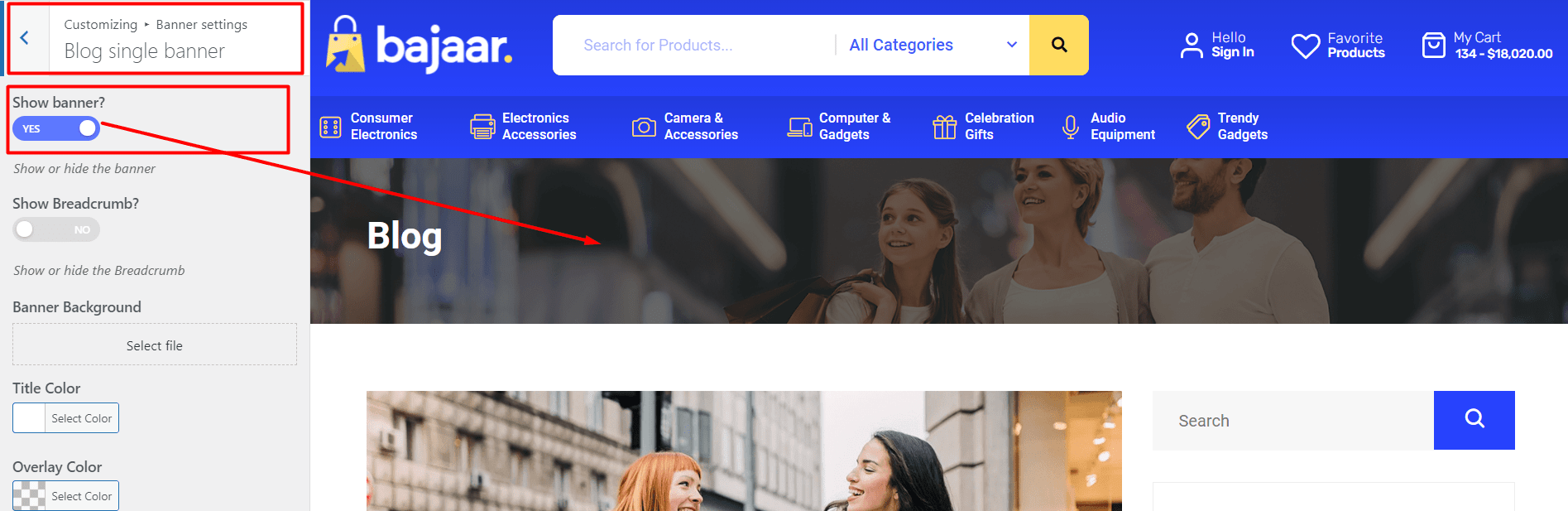
Blog Single Banner
Go to Theme Settings =>Banner Settings => Blog single banner to change blog banner settings.
- Enable Show Banner to show the banner or disable it if you don’t want a blog banner.
- To show the Breadcrumb enable the Show Breadcrumb button otherwise disable it.
- To add custom image choose file from Banner Background.
- You can also change the Title Color and Overlay Color.

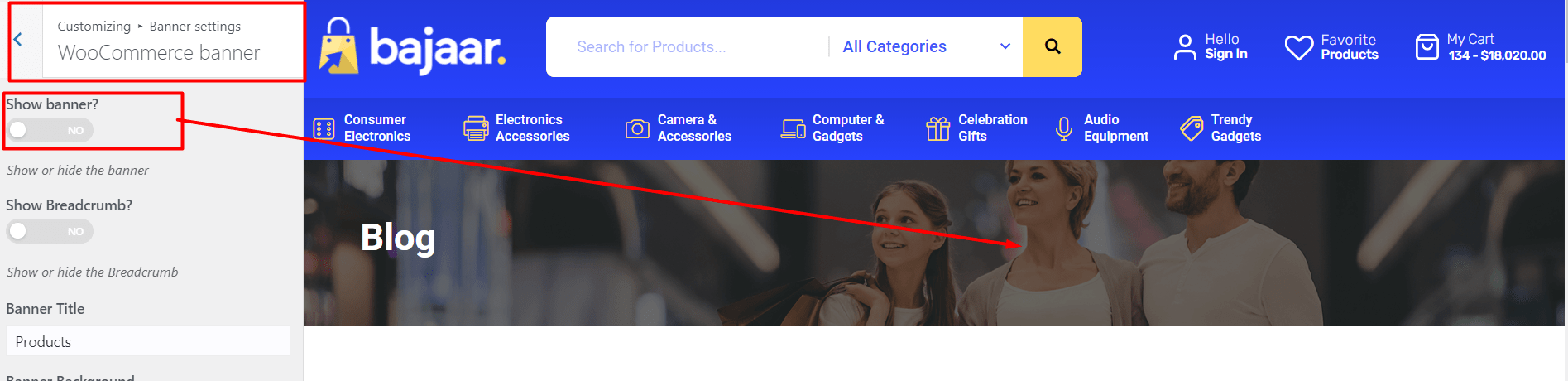
WooCommerce banner
Go to Theme Settings =>Banner Settings => WooCommerce banner to change blog banner settings.
- Enable Show Banner to show the banner or disable it if you don’t want a WooCommerce banner.
- To show the Breadcrumb enable the Show Breadcrumb button otherwise disable it.
- You can use any custom WooCommerce banner title under the Banner Title section.
- To add custom image choose file from Banner Background.
- You can also change the Title Color and Overlay Color

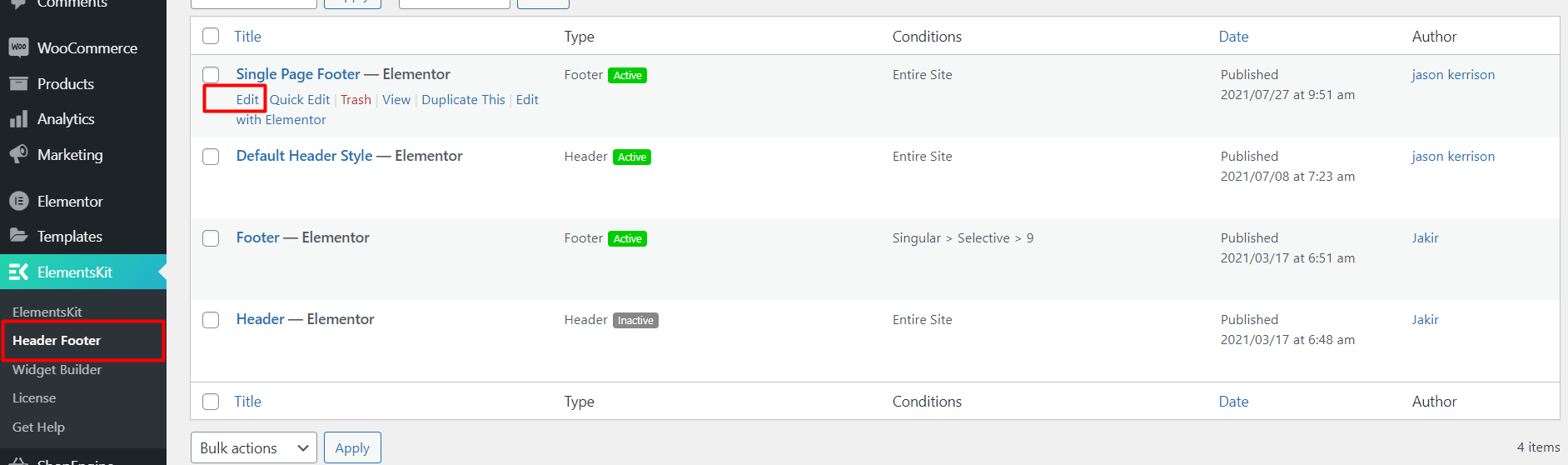
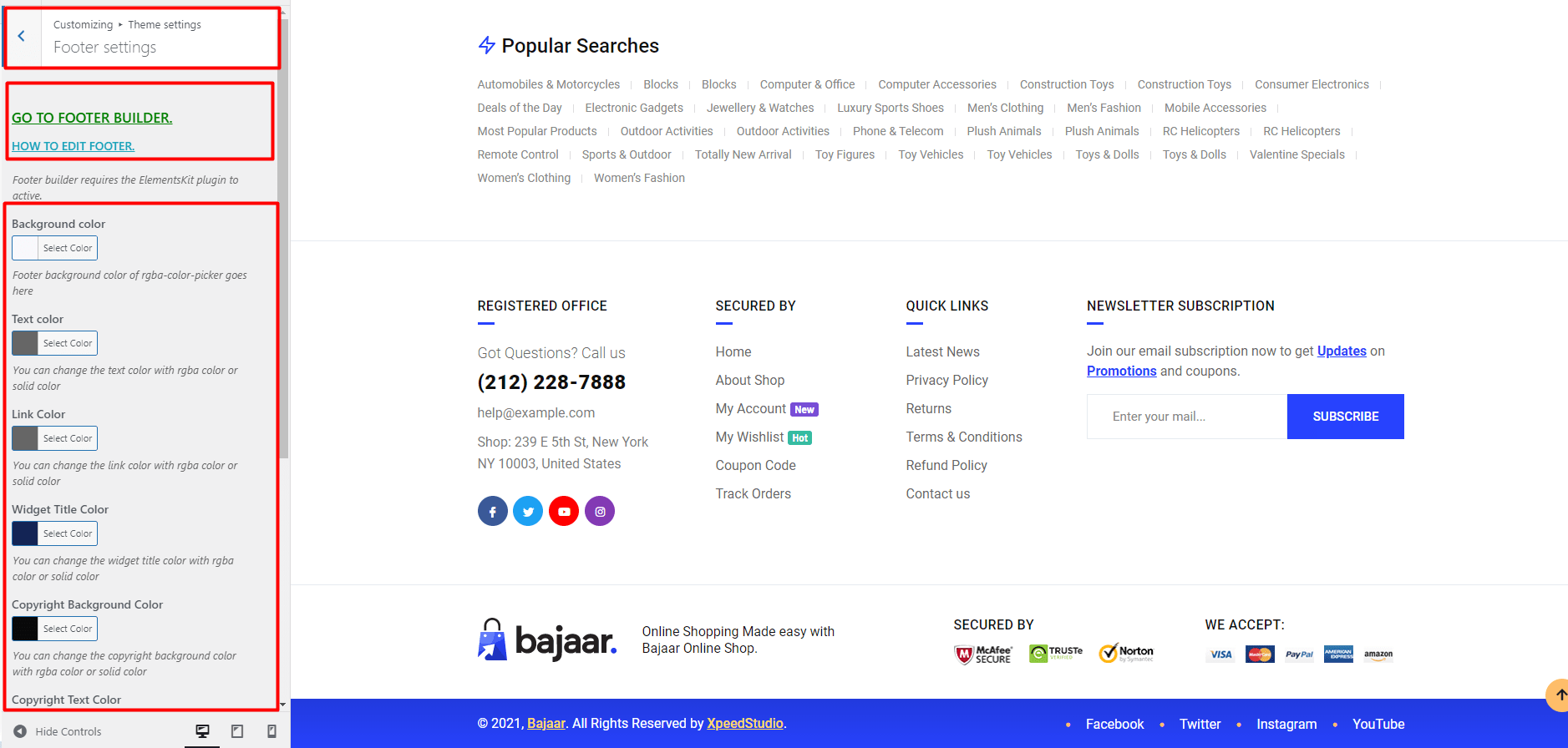
Footer Settings
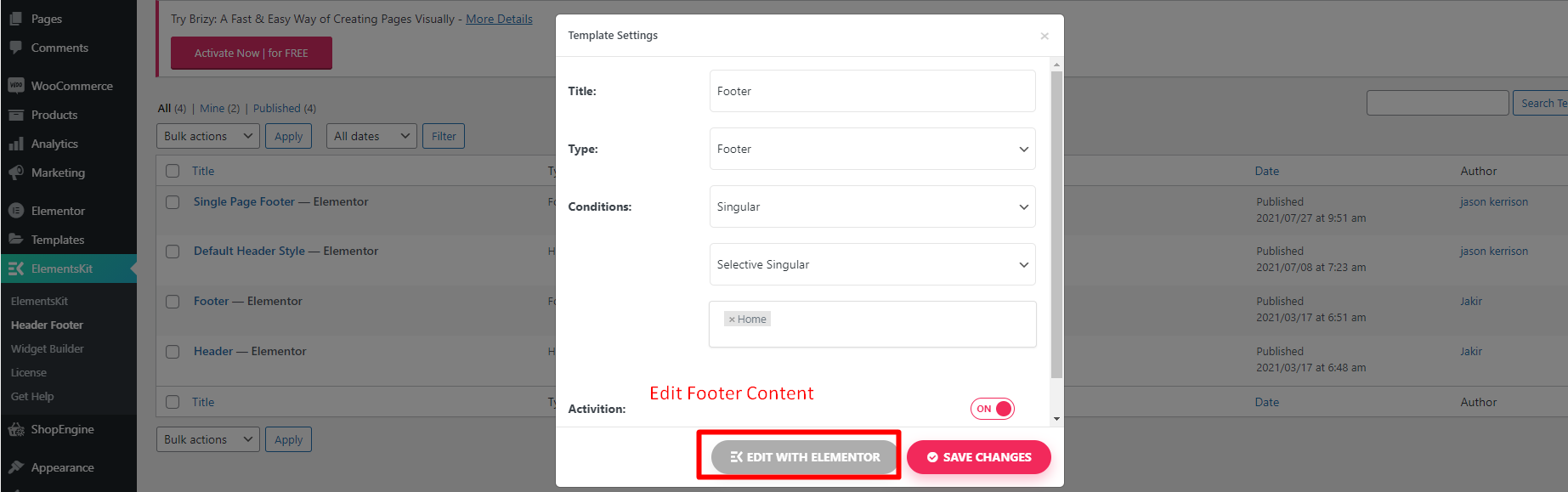
- Click on GO TO FOOTER BUILDER to build a custom footer using ElementsKit.
- You can also change Background color, Text color, Link Color, Widget Title Color from here.
- Also, you can save the copyright text, Copyright Text Color and Copyright Background Color from here.
- You can also add custom padding on the top and bottom of the footer.

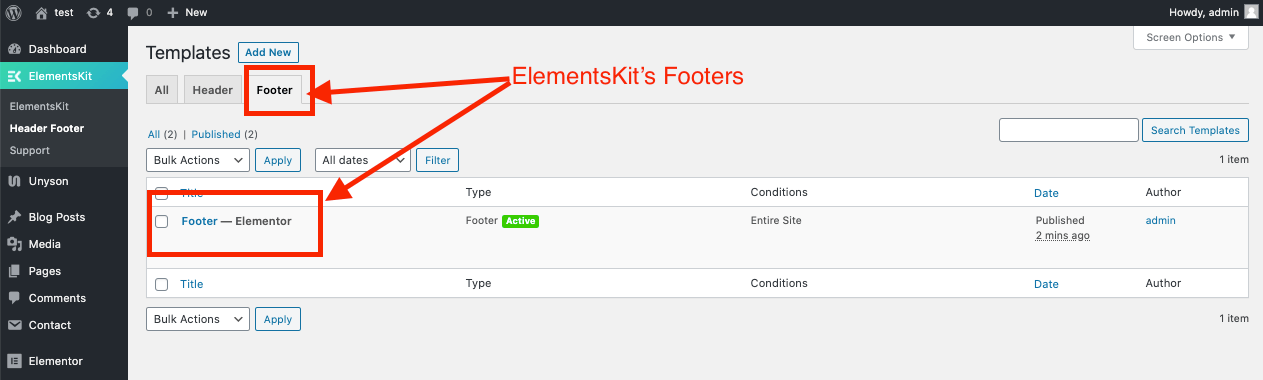
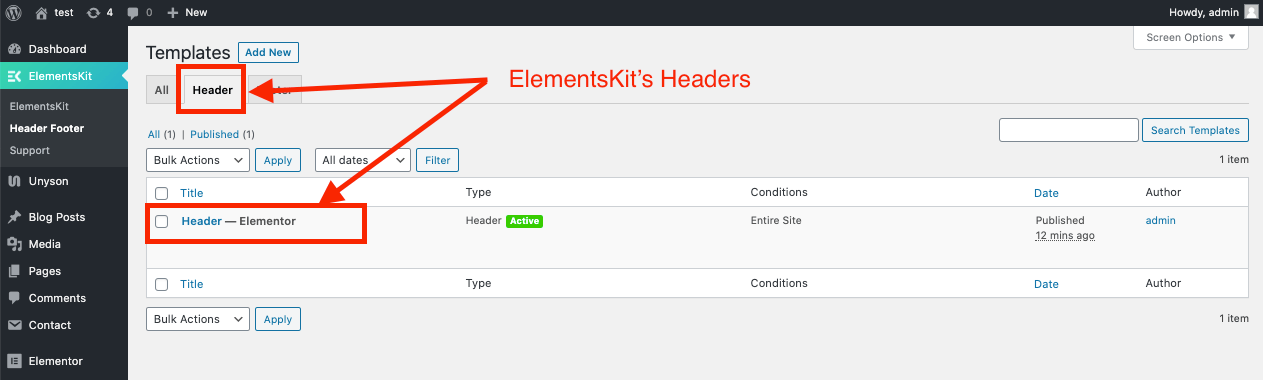
ElementsKit Header Footer Builder
For change and create header footer builder go to ElementsKit > Header Footer

ElementsKit Headers

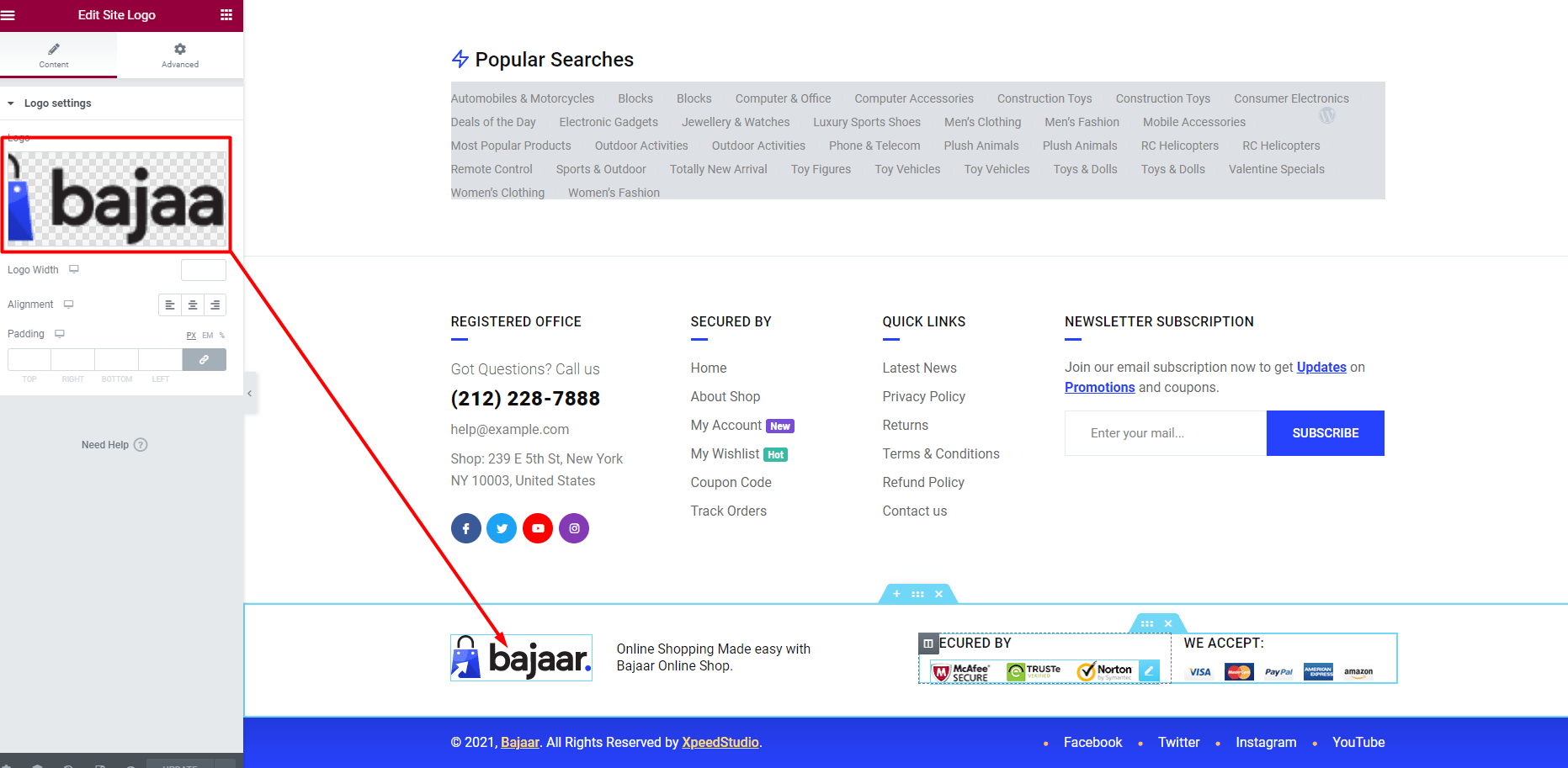
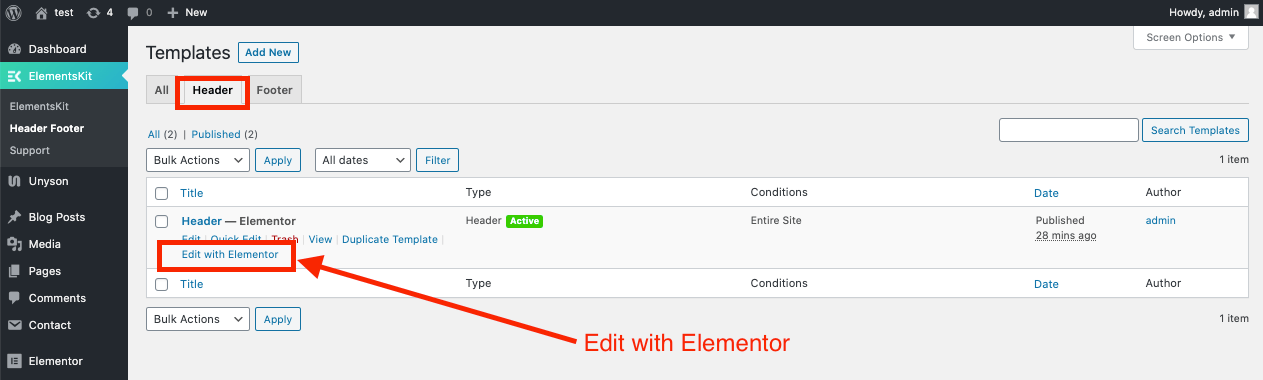
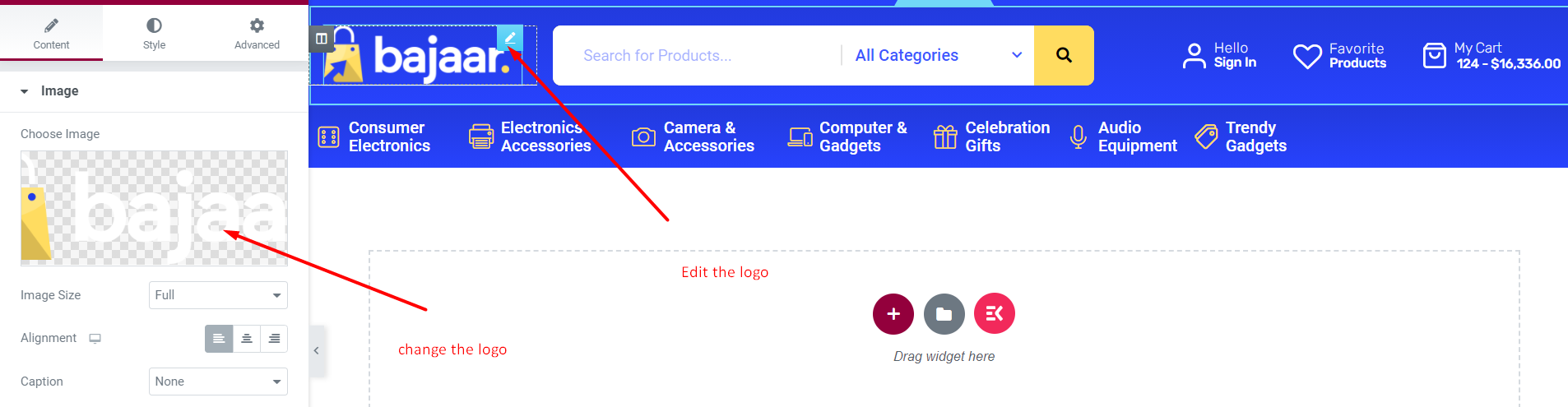
Header logo Settings
For change logo, navigate to ElementsKit > Header Footer > Headers


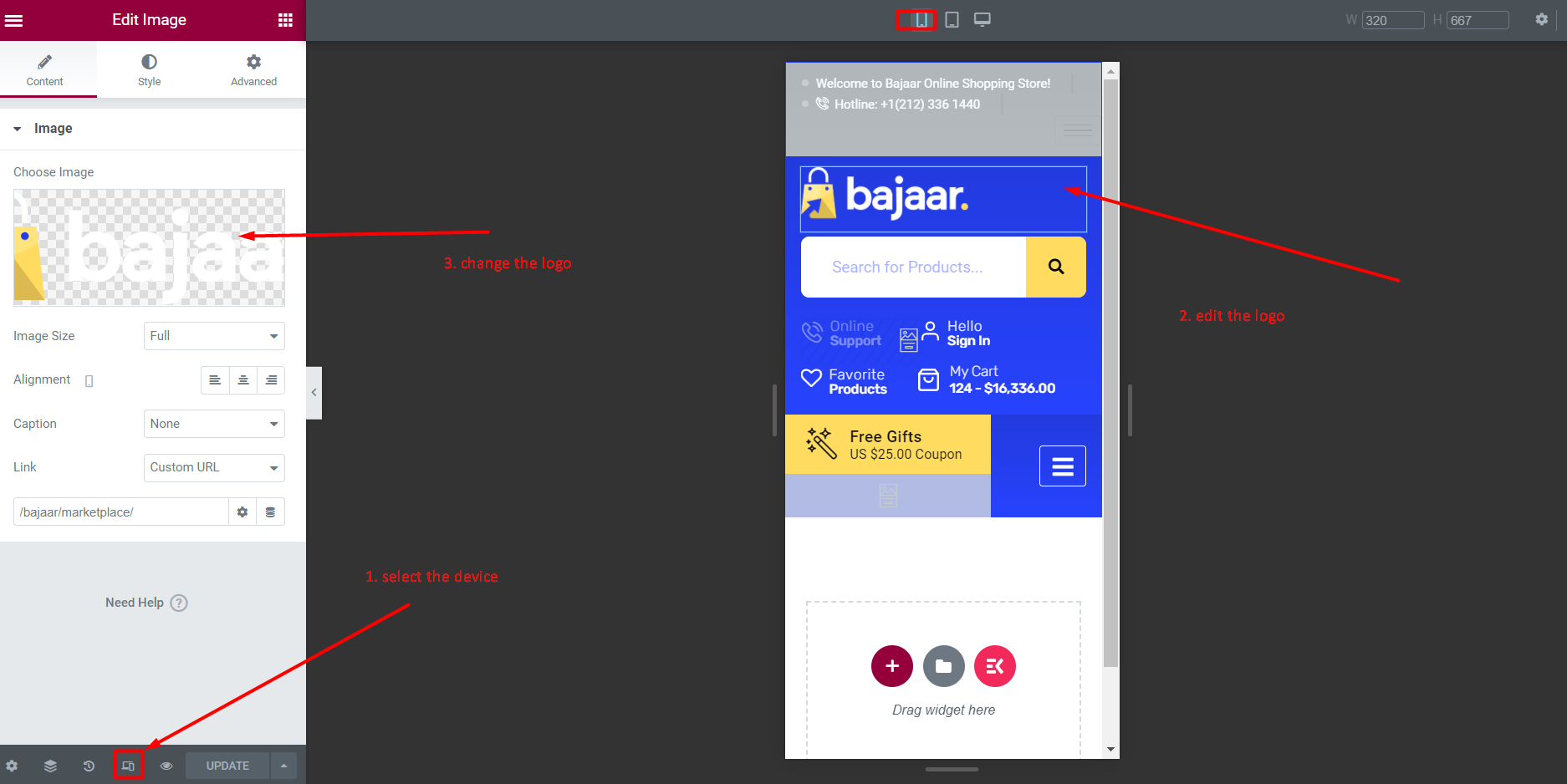
Header Mobile Logo

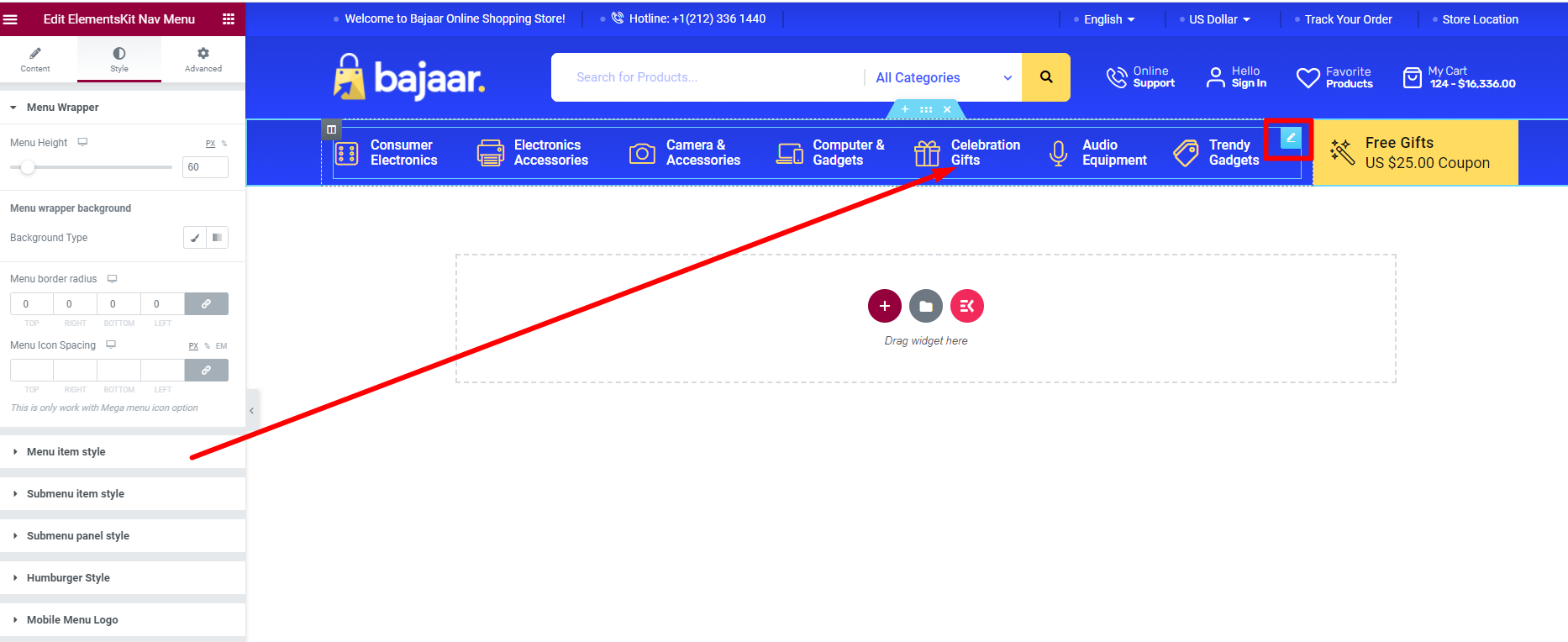
Menu Style
After clicking the menu widget go to Style Tab.It allows you to change menu item and submenu item color, font-family etc. you can also change the menu according to Responsive Devices like Desktop, Tablet, Mobile

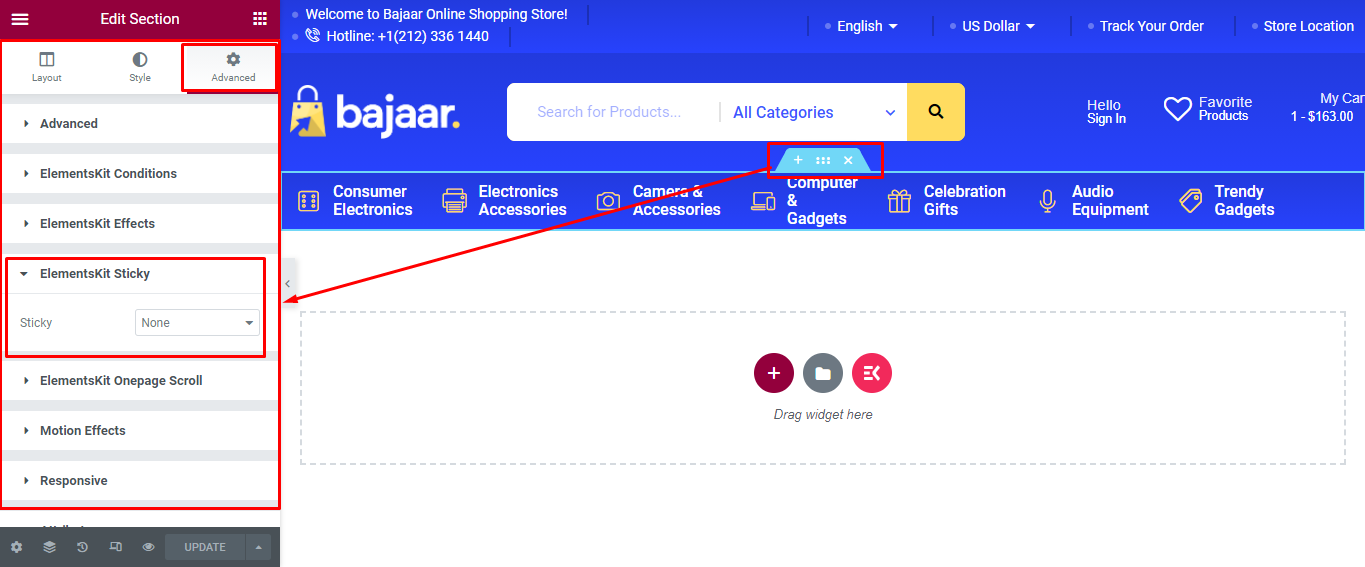
Sticky Header
Go to your header page > Open the elementor editing panel > click advance
From here you can easily make your header sticky, you can also change background etc.

Bajaar elements
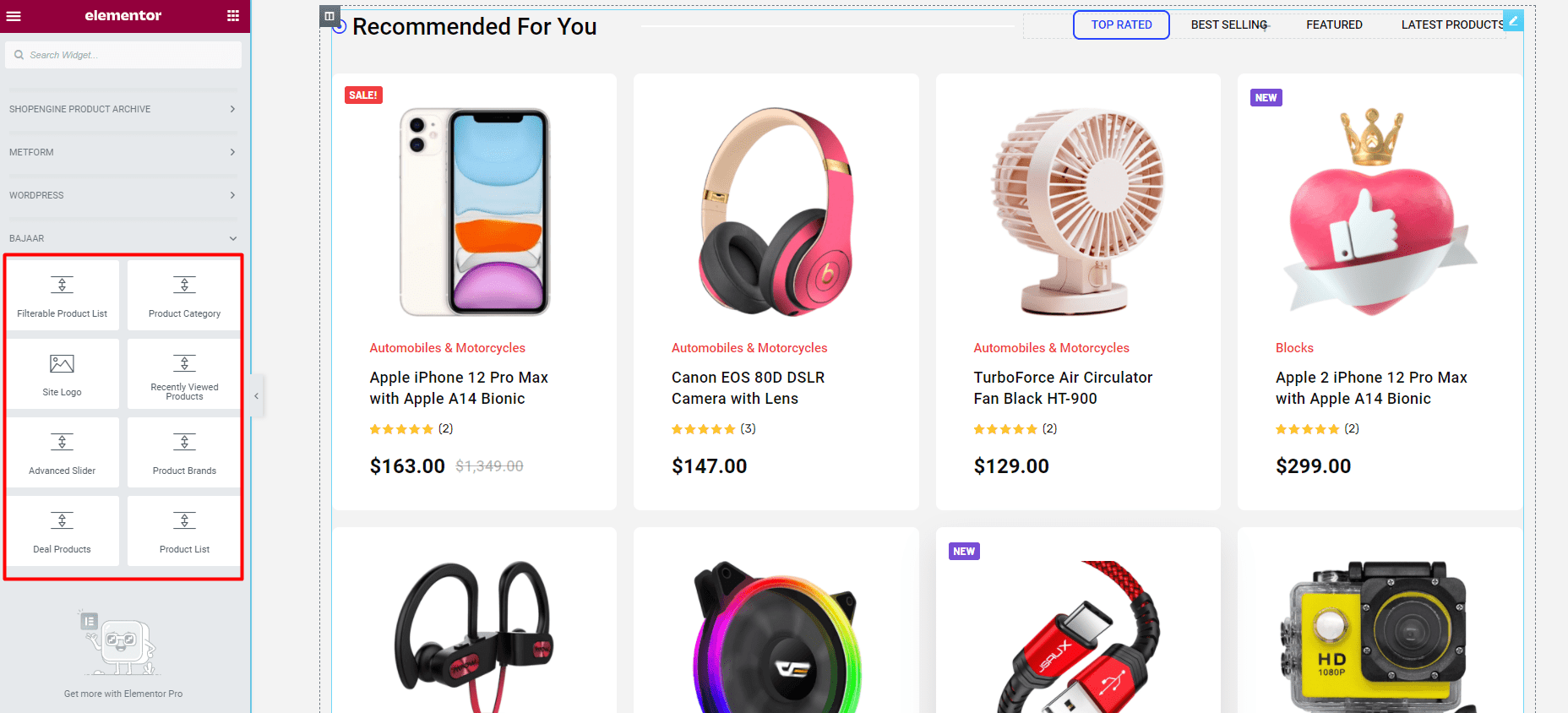
Bajaar Widgets
Bajaar theme offers 8 widgets that you can use to make your website more attractive and user friendly.The widgets include Filterable Product List, Product Category, Site Logo, Recently Viewed Products, Advanced Slider, Product Brands, Deal Products and Product Lists.
Under Elementor Page Builder, go to ELEMENTS=> BAJAAR and expand the Bajaar option to find the widgets. You can also type the widget name in the search bar to find the widget and simple drag and drop to use.

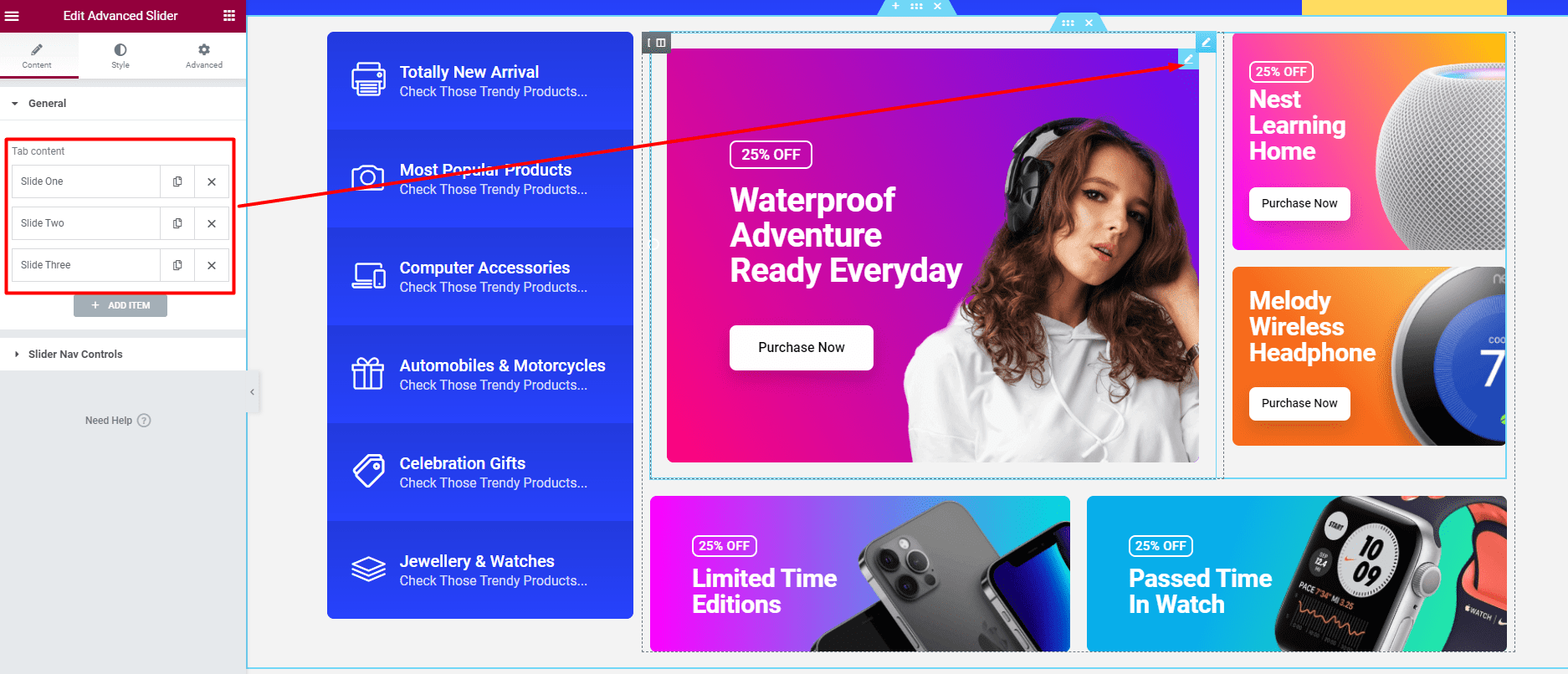
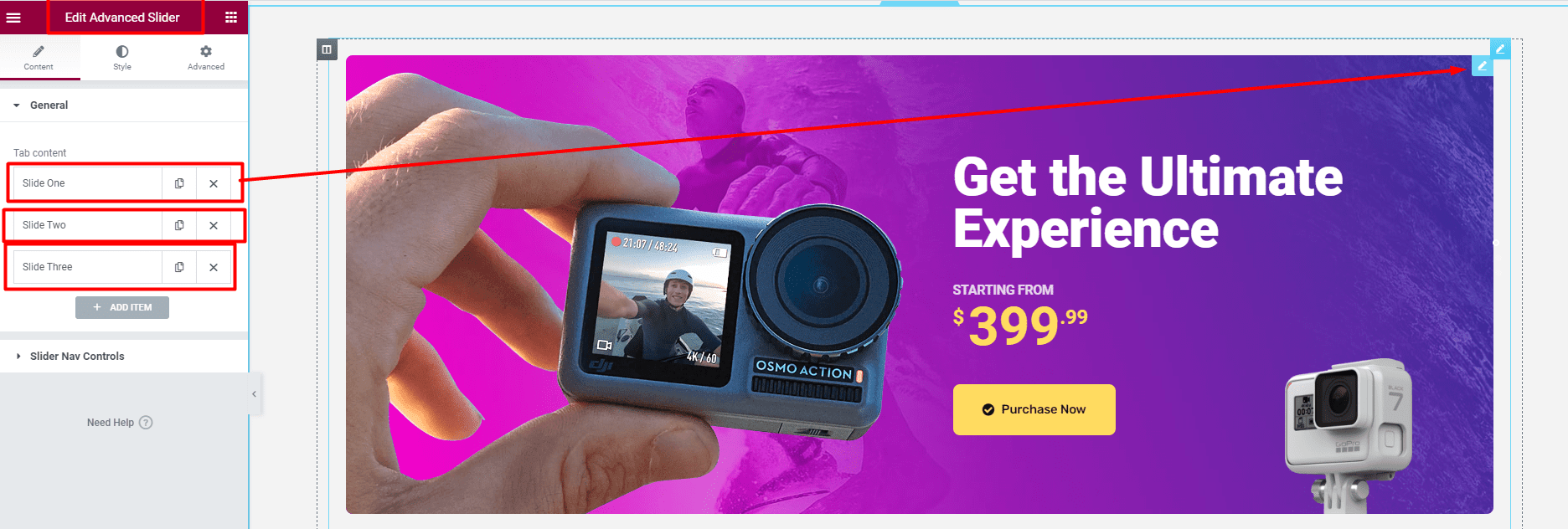
Bajaar Advanced Slider
Go to Content => General => Tab content to add or remove slides.
Expand the Slider Pagination style option to change pagination orientation to vertical, change pagination background color, pagination alignment, border radius and pagination gap.
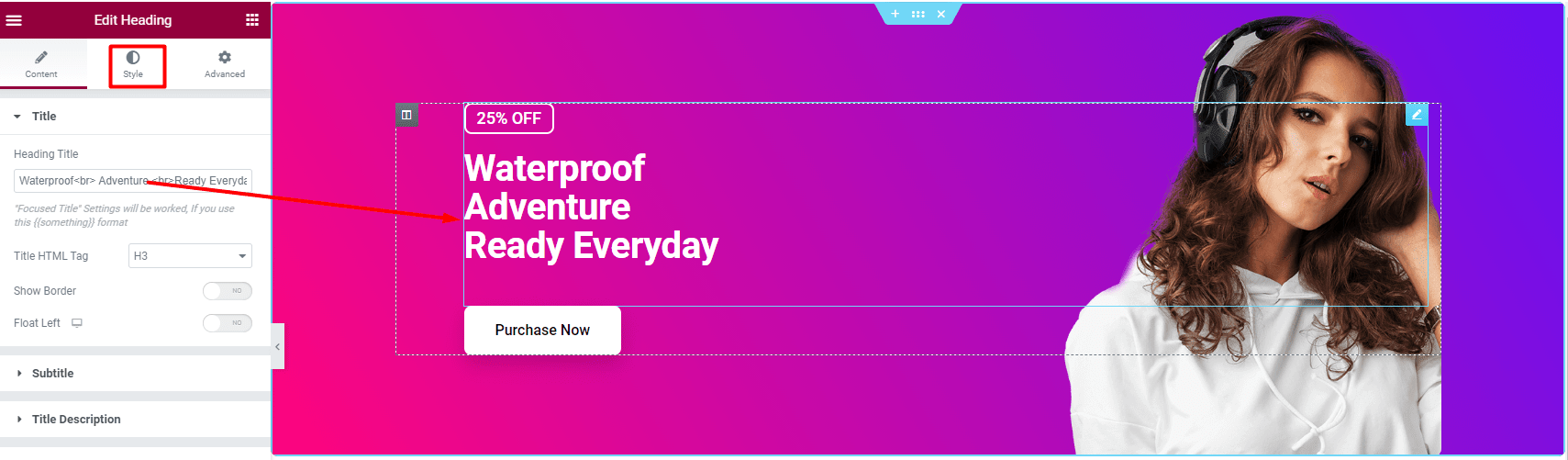
To slider content , click the content edit icon, and you can change slider title, subtitle, title description, shadow text, seperator.
You can also change button label, URL, icon position alignment etc.

Go to style => Slider Nav Style to change Nav width, height, Icon Color, Icon Background Color, Typography and Nav border Radius.
Expand the Slider Pagination style option to change pagination orientation to vertical, change pagination background color, pagination alignment, border radius and pagination gap.

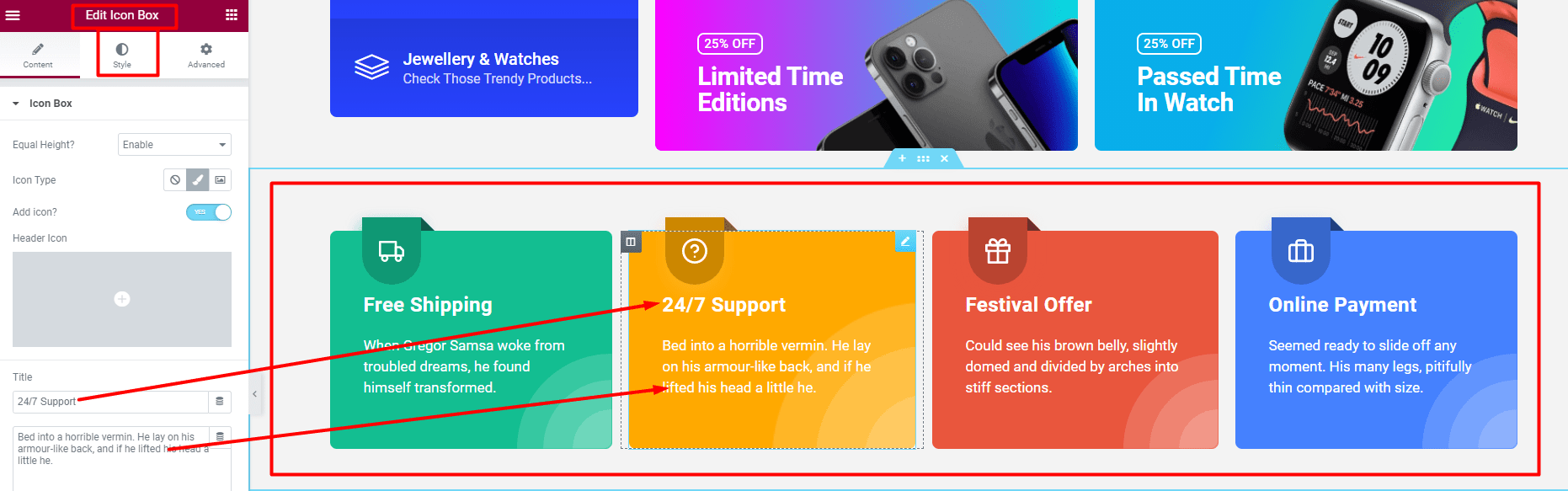
Edit Services Section Content
You can use this section to highlight your business’s specialties and services. To edit
- Click on any of the section to open the edit tab.
- Go to Content => Icon Box => Icon Type to choose the icon you want to show for your service. You can choose either an icon or a custom image.
- Change the title and description.
- To add a read more button go to content => Read More and turn on Enable Button.
- Go to Content=> Settings => Icon position to choose the icon position. You can choose to put the icon on Top or left or right.
- To add a badge, go to Content=> Badge and turn on Enable Button option. You can also change the badge title and position from here

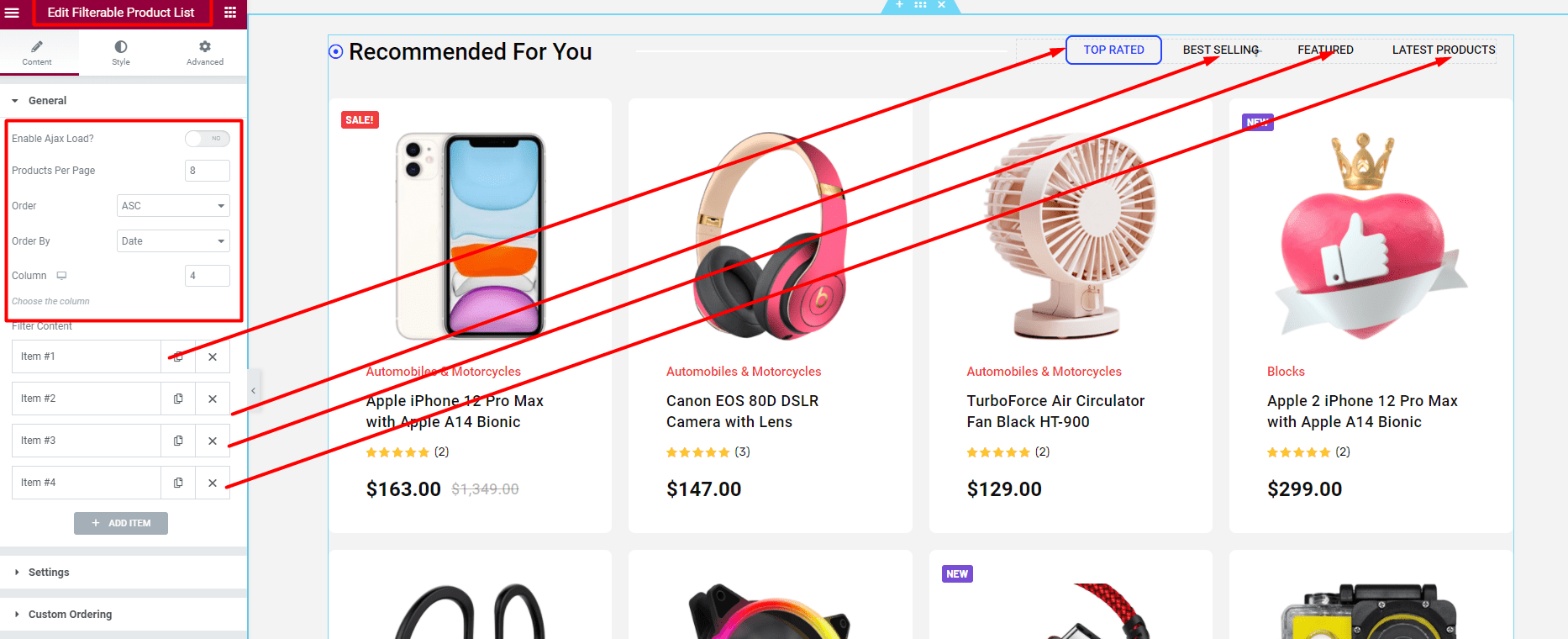
Filterable Product List
You can use Filterable Product to products with various filter options. To change the filter options, click on the edit icon
- You can enable the ajax load options.
- Choose, product per page, order, order By date, column number etc.
- Under the filter option you can add or remove filter options.
- To add filter option, add filter label and under product options choose the products you want to appear under that filter option.
- Under the style section, you can change style for Product Filter Nav, Product Wrap, Product Badge, Product Image, Product Title, Product Category, Product Price and many more options.


Style Setting

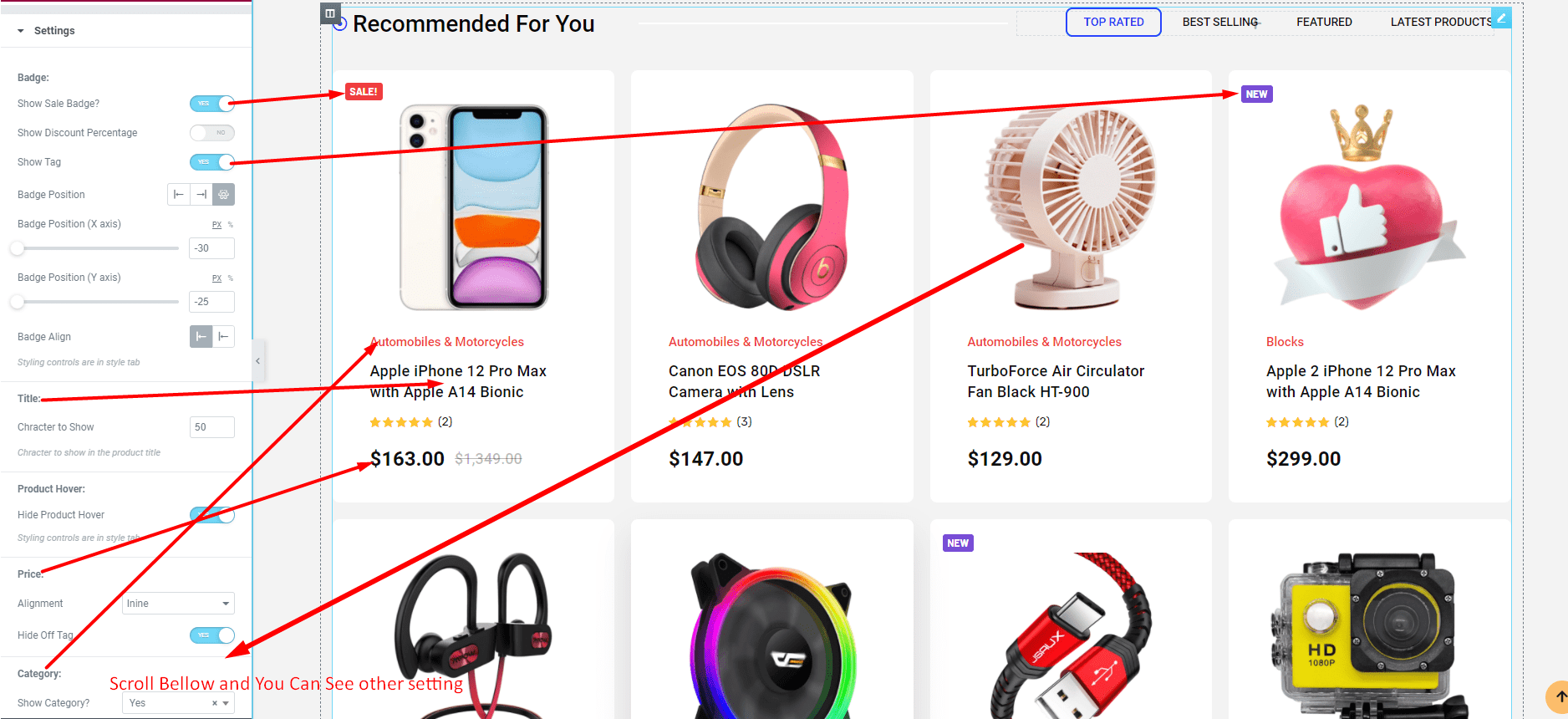
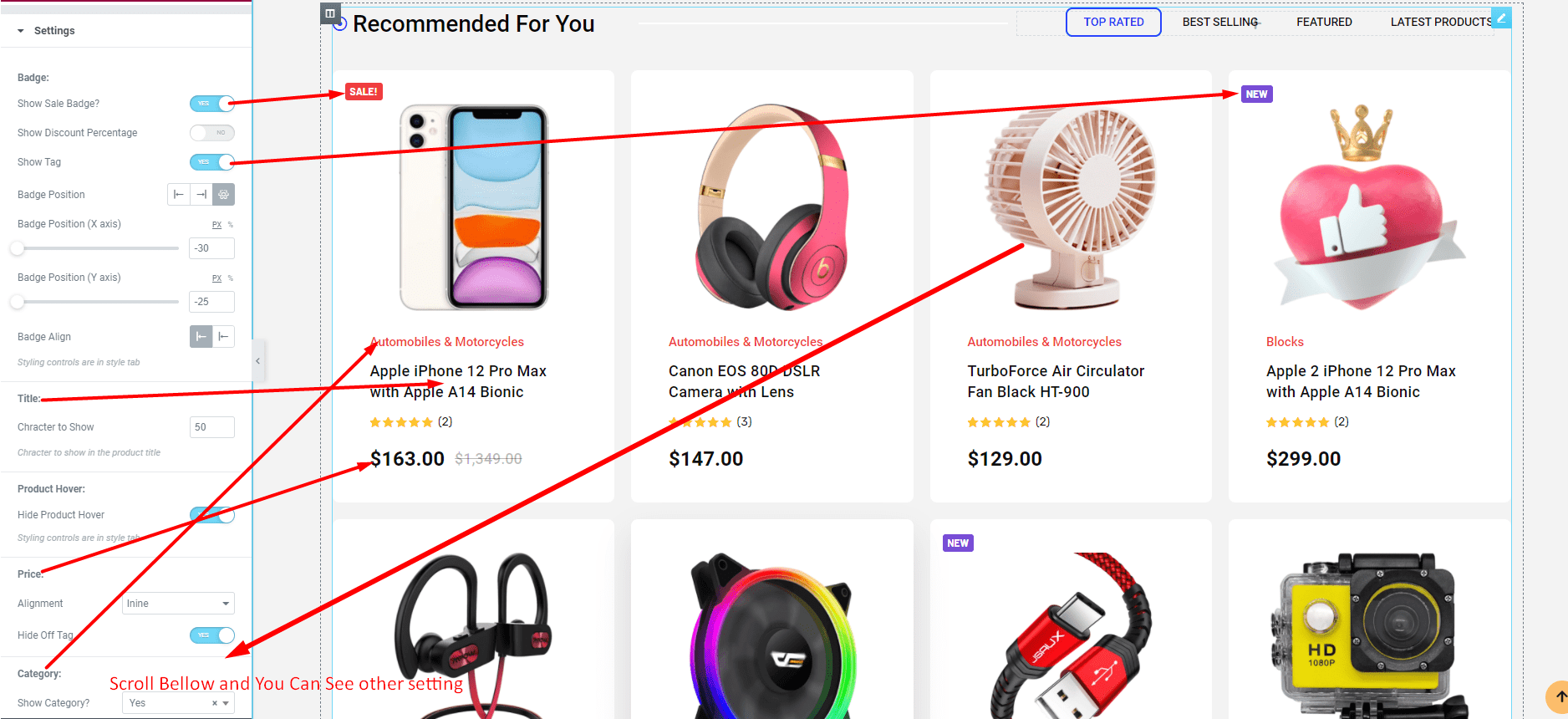
Product Slider
To edit the product slider, click on the edit option
- Put product per page 1, and column per page 1
- Choose Show product by as Product.
- Chose the product under Select Products

- Under the settings option you can choose to show or hide the sale badge, discount percentage and product tag. You can also choose the alignment from here.
- Settings for product hover, price, category are also available under the settings option.
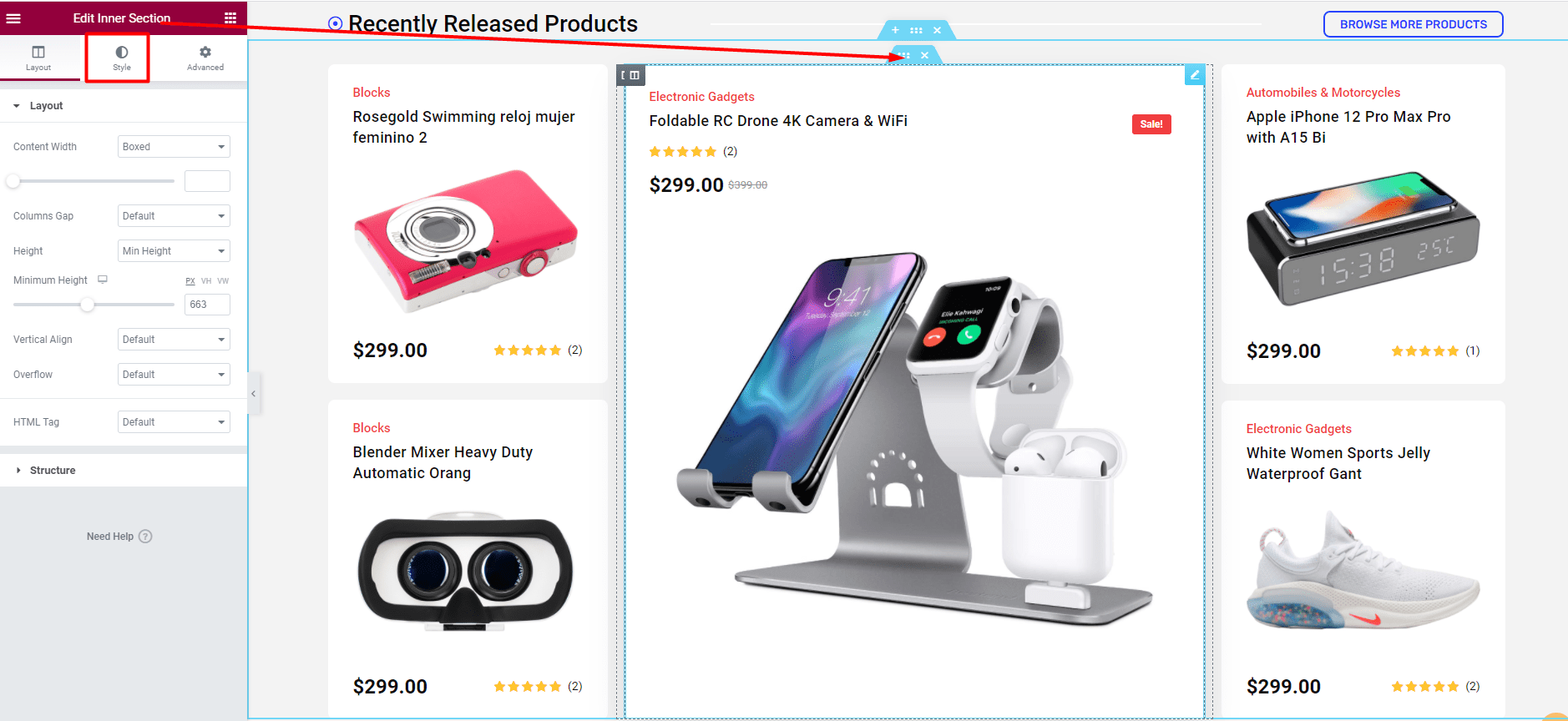
Recently Released Products
To choose products that you want to highlight in the recently released button.
- Click on section edit button
- Go to Content => General => Select Products and choose the product you want to show in that section.
- Go to the style section and expand the tabs to change style for Product wrap, image, category, title, rating and price.

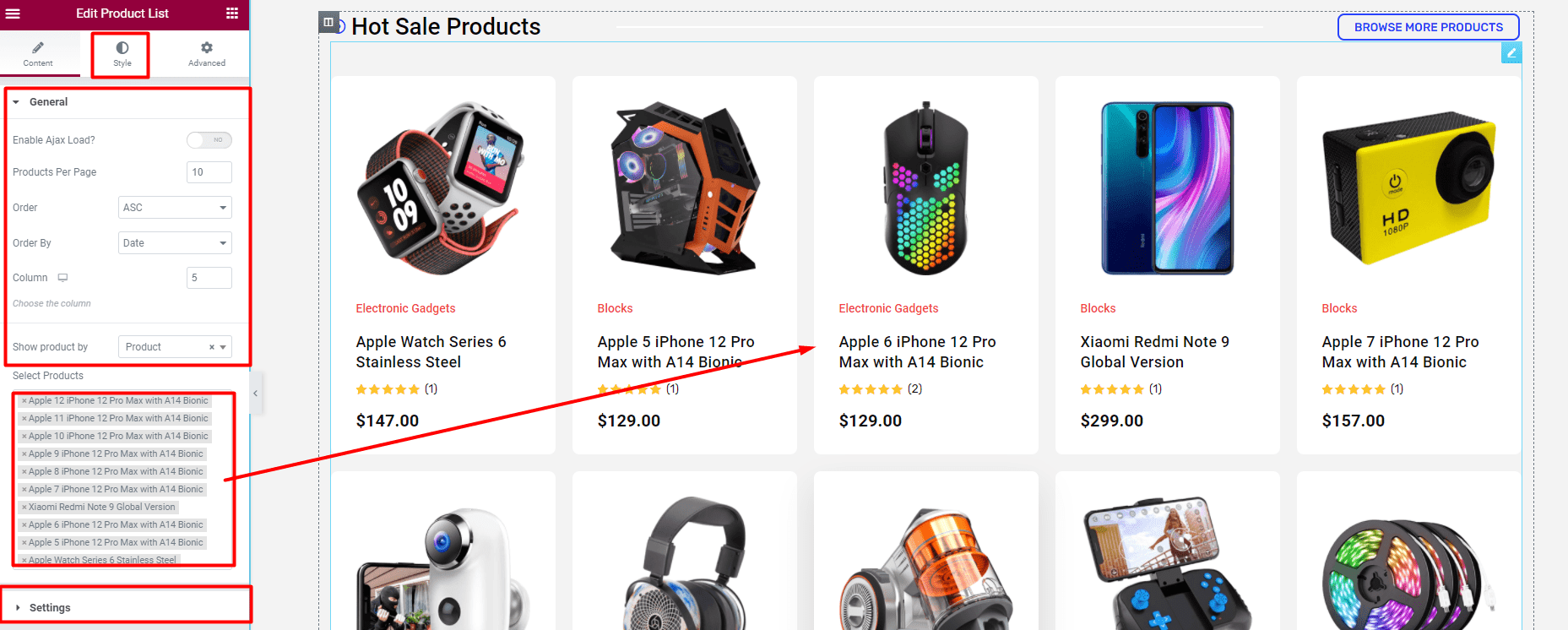
Hot Sale Products
To edit the Hot Sale Product section, click on the product list edit icon :
- Choose how many products you want to show by changing Products Per Page
- Choose the order from ASC or DESC.
- Choose the order by from ID, title, name, date and popularity
- You can change how many columns you want to show under the Column option.
- Choose the products you want to show from Select Products.
- You can type the whole product name or choose from the list that shows up after you start typing.

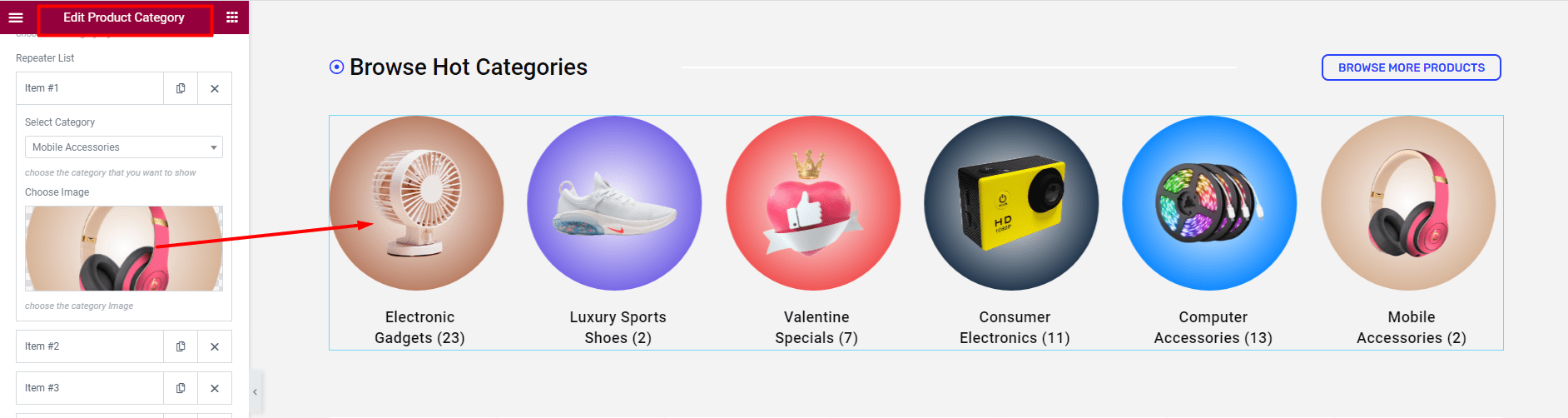
Browse Hot Categories
To edit hot categories, click on the edit button
- Go to Content => Product Category
- Under Content => Product Category=> style you can choose the carousel,list grid or masonry style.
- Under the Repeater List you can add or remove multiple categories.
- To edit a single category click on the Item #No to expand the options.
- Search or choose from the drop down to choose a category under the Select Category option.
- You can also choose the category image here
- You can also choose how many categories you want show per slide from Slide Per View
- You can also choose to show or hide how many products each category has from Show Product Count.

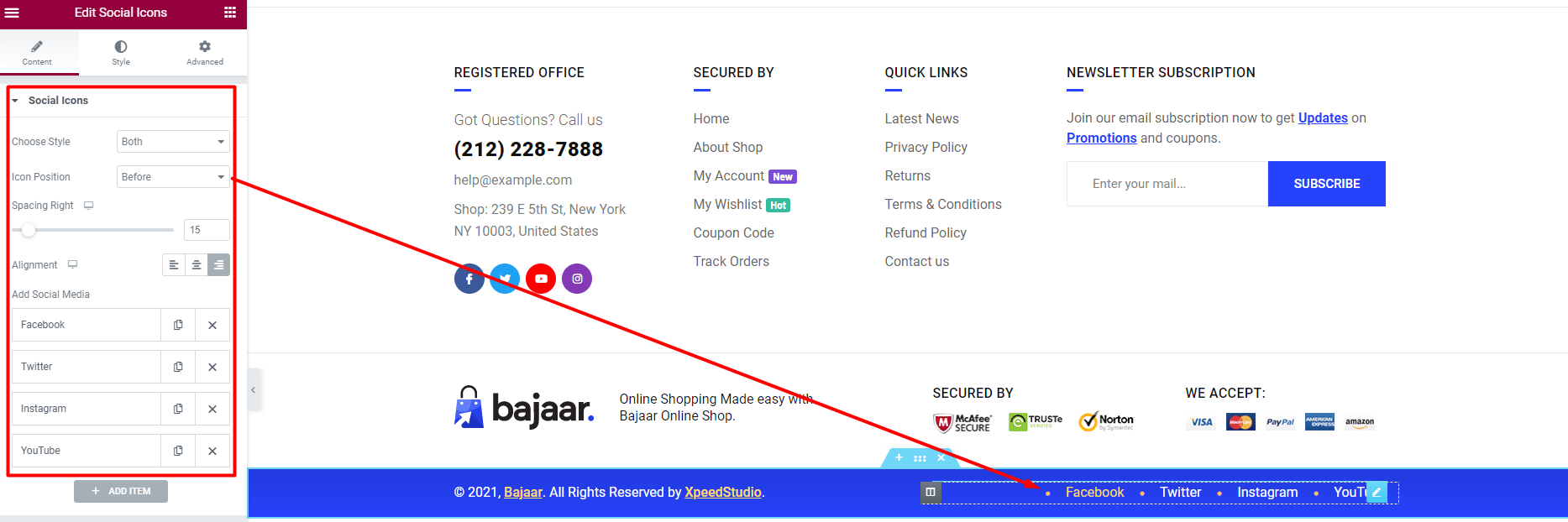
Client Logo Section
You can use this section to show your clients or your business partners. To edit click on the edit icon of the section
- go to Content => logo to change the logo options.
- You can choose the Slide Style to either simple or banner.
- You can add or remove multiple icons from the Repeater List option.
- To edit a single icon, click on the icon title to expand the tab.
- You can change the client name and logo from here.
- To add a URL to client logo, turn on the Enable Link option and save the URL in the link box.
- Go to Content=> Settings to change the Left Right, Top Bottom Spacing around the logo, number of slides to show, speed, arrow icon, number of rows and many other options

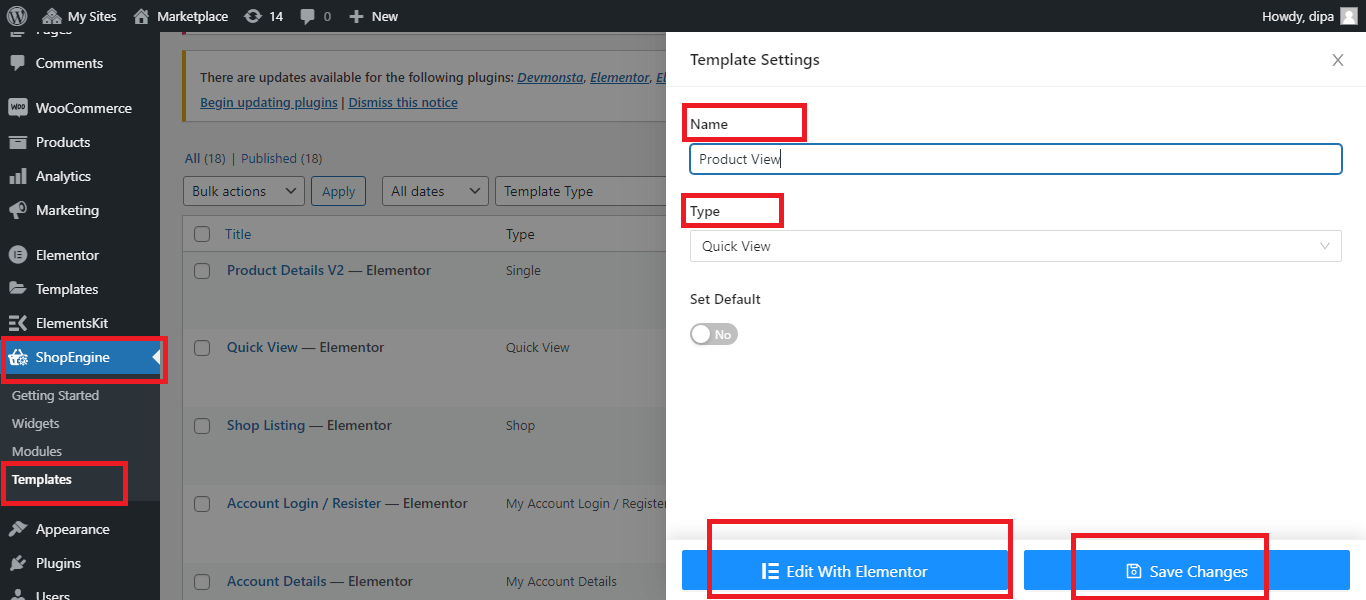
WooCommerce Templates
Bajaar Theme provides beautiful WooCommerce pages built with ShopEngine Plugin. You will get product comparison, quick view, wishlist, and variation swatches that you can use to showcase your products in a more engaging way to give your customers a greater user experience.
From dashboard go to
- ShopEngine => Templates to find all the WooCommerce templates.
- To use any of the template hover on the Page and click on Edit option.
- Give any name you want and choose any of the ready made templates as type from the dropdown and save the changes.
- You can set it as default if you want.

CSS Customization#back to top
Create a css file name style.css file on
Bajaar-child\style.css folder and write your own
css
customization.
Some characteristics of the style.css
file
- The file is not included by default
- The file is the last file to be loaded in your site.
Main css file is bajaar/assets/css/public/style.css
What is a Child Theme?
As indicated in the overview, a child theme inherits the look and feel of the parent theme and all of its functions, but can be used to make modifications to any part of the theme. In this way, customizations are kept separate from the parent theme’s files. Using a child theme lets you upgrade the parent theme without affecting the customizations you’ve made to your site.
Child themes:
- 1.make your modifications portable and replicable;
- 2.keep customization separate from parent theme functions;
- 3.allow parent themes to be updated without destroying your modifications;
- 4. allow you to take advantage of the effort and testing put into parent theme;
- 5.save on development time since you are not recreating the wheel; and
- 6.are a great way to start learning about theme development.
Image Source #back to top
- https://elements.envato.com/
- https://www.shutterstock.com/
- https://stock.adobe.com/
- https://www.freepik.com
- https://unsplash.com/
- https://pixabay.com/
- https://www.pexels.com/
Support Desk #back to top
Please remember you have purchased a very affordable theme and you have not paid for a full-time web design agency. Occasionally we will help with small tweaks, but these requests will be put on a lower priority due to their nature. Support is also 100% optional and we provide it for your connivence, so please be patient, polite and respectful.
Please visit our profile page or ask question mail to:[email protected]
Support for my items includes:- * Responding to questions or problems regarding the item and its features
- * Fixing bugs and reported issues
- * Providing updates to ensure compatibility with new software versions
- * Customization and installation services
- * Support for third party software and plug-ins
- * Make sure your question is a valid Theme Issue and not a customization request.
- * Make sure you have read through the documentation and any related video guides before asking support on how to accomplish a task.
- * Make sure to double check the theme FAQs.
- * Try disabling any active plugins to make sure there isn't a conflict with a plugin. And if there is this way you can let us know.
- * If you have customized your theme and now have an issue, back-track to make sure you didn't make a mistake. If you have made changes and can't find the issue, please provide us with your changelog.
- * Almost 80% of the time we find that the solution to people's issues can be solved with a simple "Google Search". You might want to try that before seeking support. You might be able to fix the issue yourself much quicker than we can respond to your request.
- * Make sure to state the name of the theme you are having issues with when requesting support via ThemeForest.
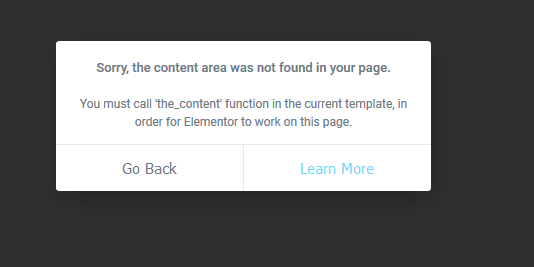
Common Error #back to top
1) The Content Area Was Not Found in Your Page

If you get this error make sure you Refresh or Flush WordPress Permalinks
|
1
2
3
|
Step 1: In the WordPress admin area, go to “Settings > Permalinks”
Step 2: Click “Save Changes”
Step 3: Permalinks and rewrite rules are flushed.
|
If not work you have to follow the article from Elementor Blog. The red mark steps can solve the issue.
The red mark steps can solve the issue.
2) Can’t Edit with Elementor. The editor is a blank, white page
If you get a blank page (white screen of death) when you try to edit with Elementor, it might be due to a lack of memory or to another fatal error.
Please, follow the article from Elementor Link
Also Make sure you have the following Settings on your server:
|
1
2
3
4
5
6
|
max_execution_time = 600
upload_max_filesize = 32M
post_max_size = 48M
memory_limit = 256M
max_input_time = 300
|
Version History (Changelog) #back
to
top
You can check changelog on template sales page on Themeforest
Once again, thank you so much for purchasing this theme. As I said at the beginning, I'd be glad to help you if you have any questions relating to this theme. No guarantees, but I'll do my best to assist.
Changelog
Current Theme Version 1.0.0 (see Change log at the bottom of Themeforest Item Description Page)